What Is A Sprite Sheet - Right now the sprite sheet i was making was with a single fla. So i have 6x16 images in a folder, and i want to create a sprite sheet out of them, which i can use in my c++ sfml game. They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images, usually in a grid, that are indexed and displayed using. I just created the sheet from flash ide. Each tile is 32 x 32 pixels. A sprite sheet and texture atlas are nearly the same. When i create a spritesheet, using a tool like texture. As an example, we might make two versions of a tile sprite: We'll configure the assets' pixels per unit settings at 72 and 108. Here is a screen shot of the layout of a sprite sheet.
Here is a screen shot of the layout of a sprite sheet. One 72 pixels tall and one 150% larger, 108 pixels tall. Each tile is 32 x 32 pixels. Right now the sprite sheet i was making was with a single fla. As an example, we might make two versions of a tile sprite: A sprite sheet and texture atlas are nearly the same. We'll configure the assets' pixels per unit settings at 72 and 108. They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images, usually in a grid, that are indexed and displayed using. So i have 6x16 images in a folder, and i want to create a sprite sheet out of them, which i can use in my c++ sfml game. When i create a spritesheet, using a tool like texture.
We'll configure the assets' pixels per unit settings at 72 and 108. As an example, we might make two versions of a tile sprite: I just created the sheet from flash ide. A sprite sheet and texture atlas are nearly the same. When i create a spritesheet, using a tool like texture. One 72 pixels tall and one 150% larger, 108 pixels tall. So i have 6x16 images in a folder, and i want to create a sprite sheet out of them, which i can use in my c++ sfml game. The bitmap text however is generated using a tool like bmfont. Here is a screen shot of the layout of a sprite sheet. Right now the sprite sheet i was making was with a single fla.
2D_Game_Character_Sprite_Sheets_Gallery_Template1 Game Art Partners
Right now the sprite sheet i was making was with a single fla. As an example, we might make two versions of a tile sprite: A sprite sheet and texture atlas are nearly the same. Here is a screen shot of the layout of a sprite sheet. The bitmap text however is generated using a tool like bmfont.
Attack Sprite Sheet
As an example, we might make two versions of a tile sprite: Right now the sprite sheet i was making was with a single fla. One 72 pixels tall and one 150% larger, 108 pixels tall. A sprite sheet and texture atlas are nearly the same. When i create a spritesheet, using a tool like texture.
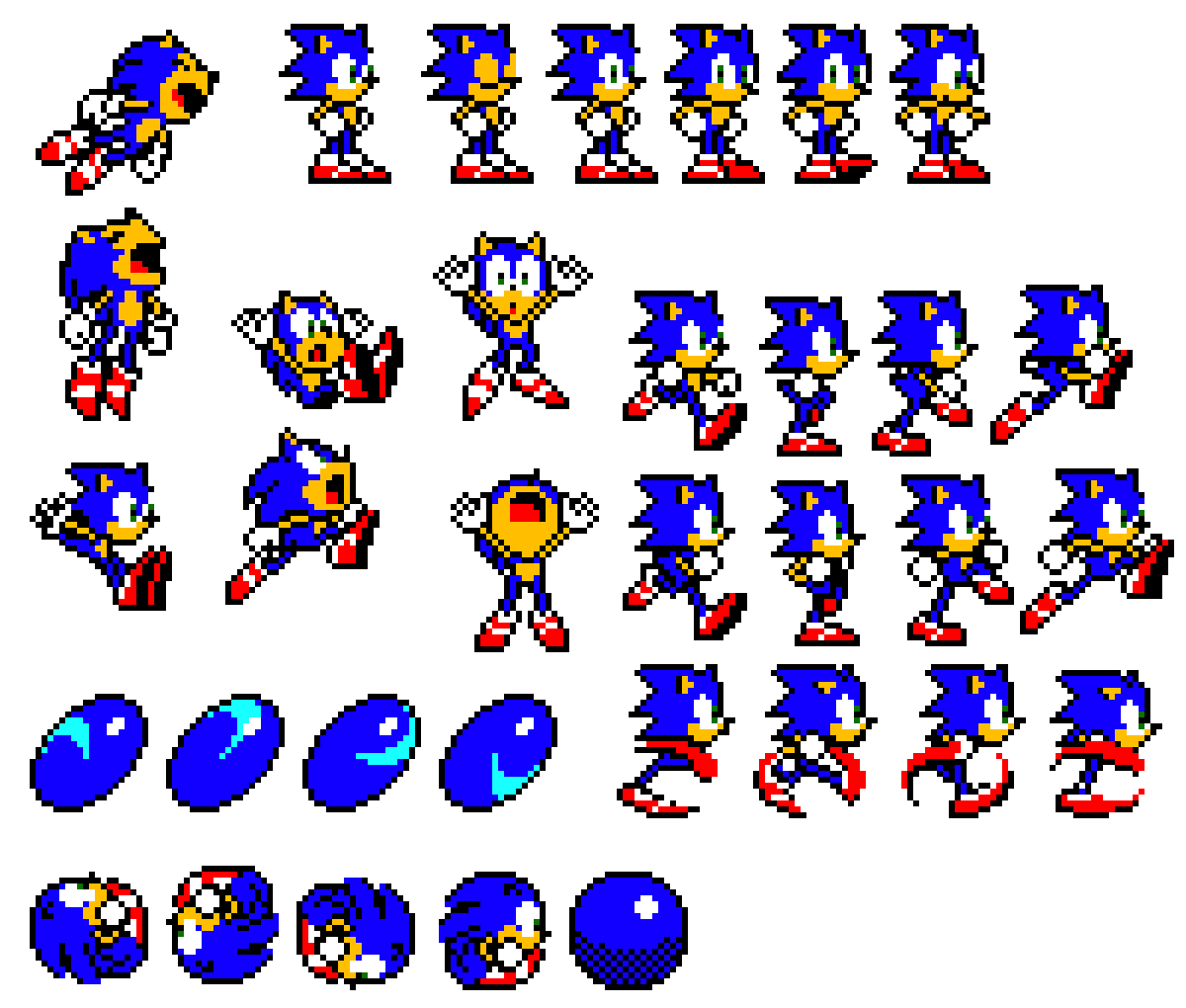
Sprite Sheet
When i create a spritesheet, using a tool like texture. Each tile is 32 x 32 pixels. As an example, we might make two versions of a tile sprite: One 72 pixels tall and one 150% larger, 108 pixels tall. They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images, usually in a grid, that are.
Animated Sprite Sheet
When i create a spritesheet, using a tool like texture. I just created the sheet from flash ide. One 72 pixels tall and one 150% larger, 108 pixels tall. Right now the sprite sheet i was making was with a single fla. We'll configure the assets' pixels per unit settings at 72 and 108.
2d Character Sprite Sheet Dibandingkan
So i have 6x16 images in a folder, and i want to create a sprite sheet out of them, which i can use in my c++ sfml game. I just created the sheet from flash ide. As an example, we might make two versions of a tile sprite: A sprite sheet and texture atlas are nearly the same. They are.
How To Build A Sprite Sheet In Unity Animated 2d Sprite Sheet Tutorial
Each tile is 32 x 32 pixels. Here is a screen shot of the layout of a sprite sheet. A sprite sheet and texture atlas are nearly the same. Right now the sprite sheet i was making was with a single fla. I just created the sheet from flash ide.
Premium Photo 2d game sprite sheet sprites
We'll configure the assets' pixels per unit settings at 72 and 108. Here is a screen shot of the layout of a sprite sheet. Right now the sprite sheet i was making was with a single fla. As an example, we might make two versions of a tile sprite: Each tile is 32 x 32 pixels.
SPRITE SHEET FMX 310 • Creative Coding
As an example, we might make two versions of a tile sprite: They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images, usually in a grid, that are indexed and displayed using. One 72 pixels tall and one 150% larger, 108 pixels tall. Each tile is 32 x 32 pixels. Right now the sprite sheet i.
What Is A Sprite Sheet Design Talk
Right now the sprite sheet i was making was with a single fla. When i create a spritesheet, using a tool like texture. We'll configure the assets' pixels per unit settings at 72 and 108. So i have 6x16 images in a folder, and i want to create a sprite sheet out of them, which i can use in my.
Sprite Sheet
Right now the sprite sheet i was making was with a single fla. I just created the sheet from flash ide. We'll configure the assets' pixels per unit settings at 72 and 108. They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images, usually in a grid, that are indexed and displayed using. A sprite sheet.
I Just Created The Sheet From Flash Ide.
They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images, usually in a grid, that are indexed and displayed using. When i create a spritesheet, using a tool like texture. A sprite sheet and texture atlas are nearly the same. As an example, we might make two versions of a tile sprite:
So I Have 6X16 Images In A Folder, And I Want To Create A Sprite Sheet Out Of Them, Which I Can Use In My C++ Sfml Game.
The bitmap text however is generated using a tool like bmfont. Here is a screen shot of the layout of a sprite sheet. We'll configure the assets' pixels per unit settings at 72 and 108. Each tile is 32 x 32 pixels.
Right Now The Sprite Sheet I Was Making Was With A Single Fla.
One 72 pixels tall and one 150% larger, 108 pixels tall.