Style Sheet Link - To link an external stylesheet, you'd include a element inside your like this: This example provides the path to the. This article showed you how to properly link an external css file to html with the link tag and the necessary attributes. There are three ways of inserting a style sheet: With an external style sheet, you can change the look of an entire website by changing just one. Css can be added to html by linking to a separate stylesheet file, importing files from existing stylesheets, embedding css. There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external.
This example provides the path to the. There are three ways of inserting a style sheet: There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. This article showed you how to properly link an external css file to html with the link tag and the necessary attributes. To link an external stylesheet, you'd include a element inside your like this: With an external style sheet, you can change the look of an entire website by changing just one. Css can be added to html by linking to a separate stylesheet file, importing files from existing stylesheets, embedding css.
This article showed you how to properly link an external css file to html with the link tag and the necessary attributes. There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. Css can be added to html by linking to a separate stylesheet file, importing files from existing stylesheets, embedding css. To link an external stylesheet, you'd include a element inside your like this: With an external style sheet, you can change the look of an entire website by changing just one. There are three ways of inserting a style sheet: This example provides the path to the.
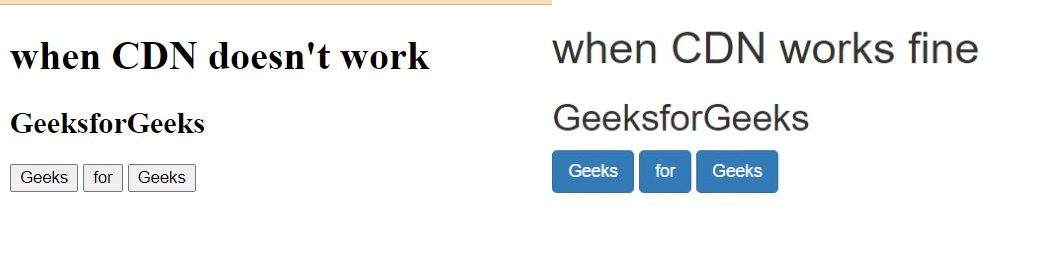
How to fallback to the local stylesheet when CDN fails ?
With an external style sheet, you can change the look of an entire website by changing just one. This example provides the path to the. This article showed you how to properly link an external css file to html with the link tag and the necessary attributes. Css can be added to html by linking to a separate stylesheet file,.
CSS External CSS File Example Learn in 30 seconds from Microsoft
This example provides the path to the. To link an external stylesheet, you'd include a element inside your like this: There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. This article showed you how to properly link an external css file to html with the link tag and.
3000W IFiber Laser Cutting Table Cut 6mm Stainless Steel
To link an external stylesheet, you'd include a element inside your like this: There are three ways of inserting a style sheet: There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. With an external style sheet, you can change the look of an entire website by changing just.
2 HOW TO LINK A CSS STYLESHEET USING HTML 2023 Learn HTML and CSS
There are three ways of inserting a style sheet: This example provides the path to the. To link an external stylesheet, you'd include a element inside your like this: This article showed you how to properly link an external css file to html with the link tag and the necessary attributes. Css can be added to html by linking to.
Style Sheets Css Code
With an external style sheet, you can change the look of an entire website by changing just one. There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. This article showed you how to properly link an external css file to html with the link tag and the necessary.
3.3 CSS
With an external style sheet, you can change the look of an entire website by changing just one. Css can be added to html by linking to a separate stylesheet file, importing files from existing stylesheets, embedding css. This example provides the path to the. This article showed you how to properly link an external css file to html with.
CSS Tutorial Internal, External & Multiple Style Sheets HyperionDev
There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. This article showed you how to properly link an external css file to html with the link tag and the necessary attributes. To link an external stylesheet, you'd include a element inside your like this: With an external style.
COMEDK UGET Answer Key, Response Sheet 2025 Released At
Css can be added to html by linking to a separate stylesheet file, importing files from existing stylesheets, embedding css. To link an external stylesheet, you'd include a element inside your like this: This article showed you how to properly link an external css file to html with the link tag and the necessary attributes. With an external style sheet,.
How to Link a Style Sheet (CSS) File to Your HTML File A Defined
Css can be added to html by linking to a separate stylesheet file, importing files from existing stylesheets, embedding css. With an external style sheet, you can change the look of an entire website by changing just one. To link an external stylesheet, you'd include a element inside your like this: This article showed you how to properly link an.
How to Link CSS to HTML Tips, Tricks, and Examples
Css can be added to html by linking to a separate stylesheet file, importing files from existing stylesheets, embedding css. There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. This article showed you how to properly link an external css file to html with the link tag and.
There Are Three Ways To Link Css To Html Based On Different Types Of Css Styles ‒ Inline, Internal, And External.
With an external style sheet, you can change the look of an entire website by changing just one. This article showed you how to properly link an external css file to html with the link tag and the necessary attributes. Css can be added to html by linking to a separate stylesheet file, importing files from existing stylesheets, embedding css. To link an external stylesheet, you'd include a element inside your like this:
There Are Three Ways Of Inserting A Style Sheet:
This example provides the path to the.