Calendar With Events Html - In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. This list includes html and css calendar code. Learn how to create a calendar with css. These are the 50+ best free css calendars we could find on the web. Well organized and easy to understand web building tutorials with lots of examples of how to use.
This list includes html and css calendar code. Well organized and easy to understand web building tutorials with lots of examples of how to use. Learn how to create a calendar with css. These are the 50+ best free css calendars we could find on the web. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript.
Learn how to create a calendar with css. This list includes html and css calendar code. Well organized and easy to understand web building tutorials with lots of examples of how to use. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. These are the 50+ best free css calendars we could find on the web.
HTML Calendar Styling with CSS 38 Examples
In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. This list includes html and css calendar code. These are the 50+ best free css calendars we could find on the web. Learn how to create a calendar with css. Well organized and easy to understand web building tutorials.
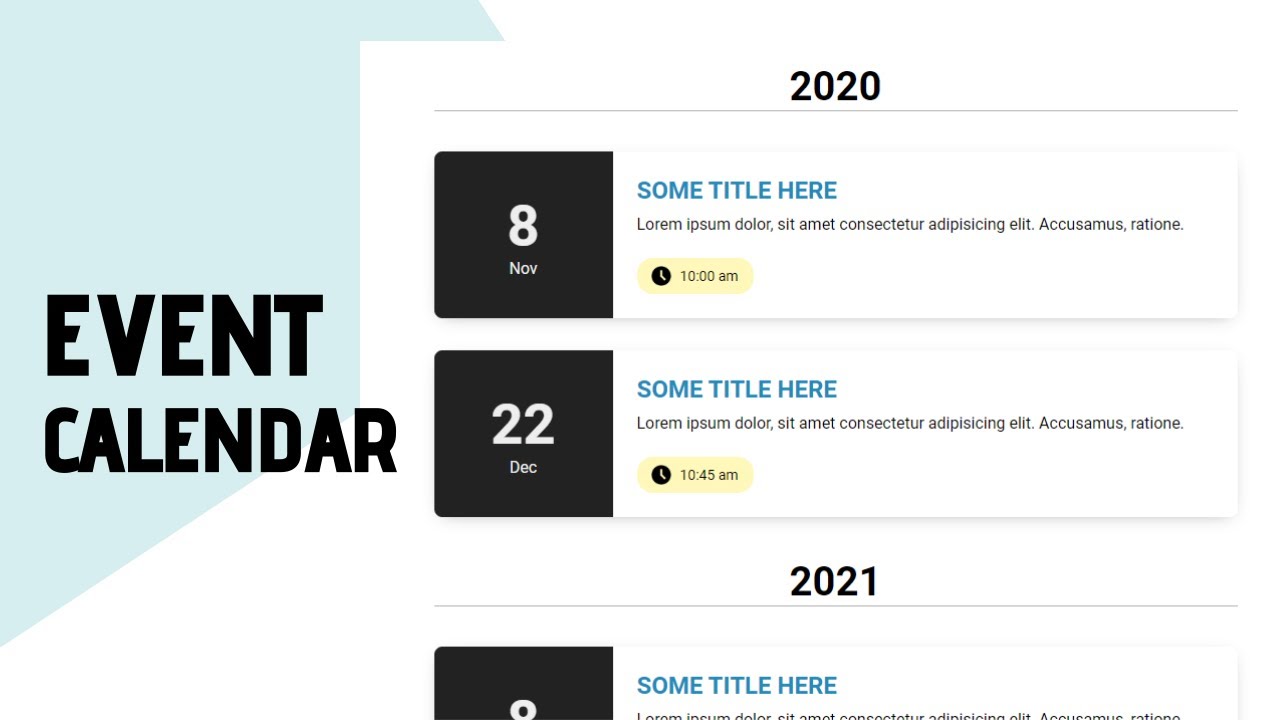
How To Make Event Calendar using HTML and CSS Create Calendar With
Well organized and easy to understand web building tutorials with lots of examples of how to use. Learn how to create a calendar with css. This list includes html and css calendar code. These are the 50+ best free css calendars we could find on the web. In this article, we will see how we can create a dynamic calendar.
Free Download HTML, CSS & JavaScript Event Calendar Renexcode Top
Well organized and easy to understand web building tutorials with lots of examples of how to use. These are the 50+ best free css calendars we could find on the web. This list includes html and css calendar code. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript..
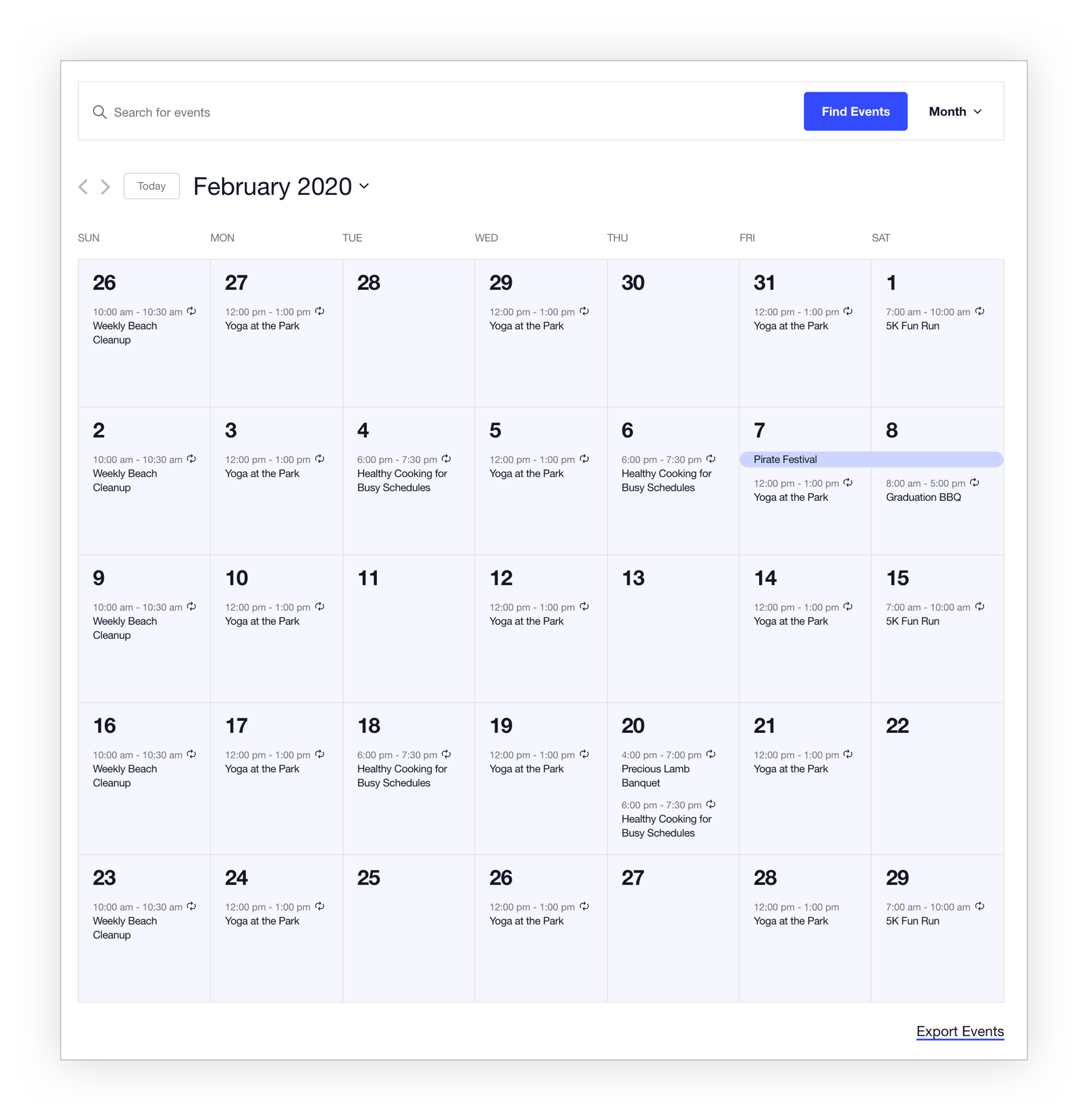
The Ultimate Guide to Building a Calendar of Events in HTML, CSS, and
These are the 50+ best free css calendars we could find on the web. Learn how to create a calendar with css. Well organized and easy to understand web building tutorials with lots of examples of how to use. This list includes html and css calendar code. In this article, we will see how we can create a dynamic calendar.
Html Event Calendar Template Selma Danyelle
Learn how to create a calendar with css. Well organized and easy to understand web building tutorials with lots of examples of how to use. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. This list includes html and css calendar code. These are the 50+ best free.
How to Add Event Calendar to HTML YouTube
These are the 50+ best free css calendars we could find on the web. Learn how to create a calendar with css. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. This list includes html and css calendar code. Well organized and easy to understand web building tutorials.
Modern Calendar with Todo in HTML, CSS and JS Part 1 JavaScript
This list includes html and css calendar code. Learn how to create a calendar with css. These are the 50+ best free css calendars we could find on the web. Well organized and easy to understand web building tutorials with lots of examples of how to use. In this article, we will see how we can create a dynamic calendar.
Event Calendar Template Html Master Template
This list includes html and css calendar code. Well organized and easy to understand web building tutorials with lots of examples of how to use. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. Learn how to create a calendar with css. These are the 50+ best free.
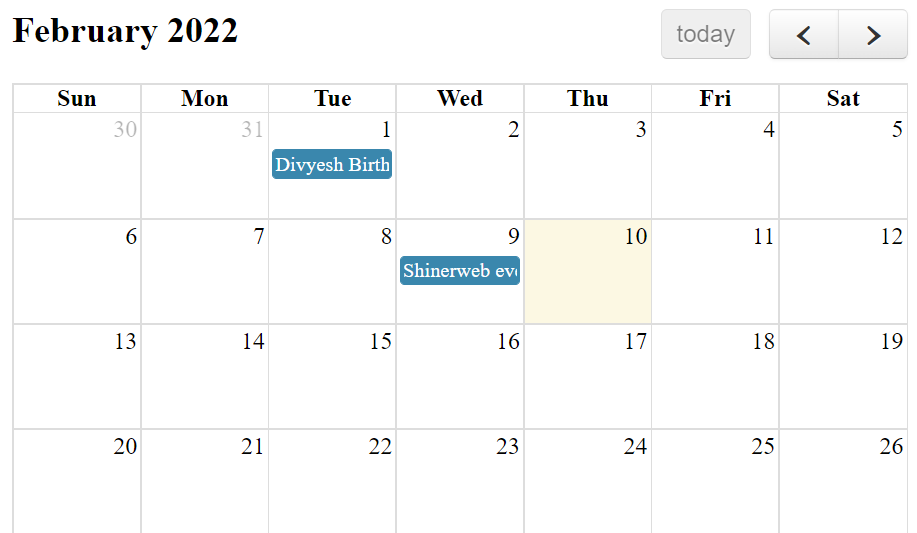
How to create an event calendar in html Shinerweb
Well organized and easy to understand web building tutorials with lots of examples of how to use. This list includes html and css calendar code. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. Learn how to create a calendar with css. These are the 50+ best free.
Custom CSS Example Knowledgebase The Events Calendar
Learn how to create a calendar with css. This list includes html and css calendar code. These are the 50+ best free css calendars we could find on the web. Well organized and easy to understand web building tutorials with lots of examples of how to use. In this article, we will see how we can create a dynamic calendar.
Learn How To Create A Calendar With Css.
This list includes html and css calendar code. These are the 50+ best free css calendars we could find on the web. Well organized and easy to understand web building tutorials with lots of examples of how to use. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript.