5.2.4 Add A Style Sheet - Find out how to create a style sheet document, link it to the html page, and write. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. There are 4 ways of adding css to a webpage: Open each html file you want to contain the style sheet, and add the style information between the start and end. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Declare inline, embed into the head of your document, link to an external css file, import a. Learn how to use css to add style to html web pages.
Declare inline, embed into the head of your document, link to an external css file, import a. Find out how to create a style sheet document, link it to the html page, and write. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Open each html file you want to contain the style sheet, and add the style information between the start and end. There are 4 ways of adding css to a webpage: Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Learn how to use css to add style to html web pages.
Find out how to create a style sheet document, link it to the html page, and write. Open each html file you want to contain the style sheet, and add the style information between the start and end. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Declare inline, embed into the head of your document, link to an external css file, import a. Learn how to use css to add style to html web pages. There are 4 ways of adding css to a webpage: Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet.
EP 4 3WAYS OF CSS STYLESHEET ADD YouTube
There are 4 ways of adding css to a webpage: Declare inline, embed into the head of your document, link to an external css file, import a. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Instead of writing our css inside the html file, the most common and.
CSS External CSS File Example Learn in 30 seconds from Microsoft
Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Learn how to use css to add style to html web pages. Find out how to create a style sheet document, link it to the html page, and write. There are 4 ways of.
HTML Style Sheets Various Methods to Add CSS on a Webpage
Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Open each html file you want to contain the style sheet, and add the style information between the start and end. Learn how to use css to add style to html web pages. Using.
Style Sheets Css Code
Open each html file you want to contain the style sheet, and add the style information between the start and end. Learn how to use css to add style to html web pages. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Declare.
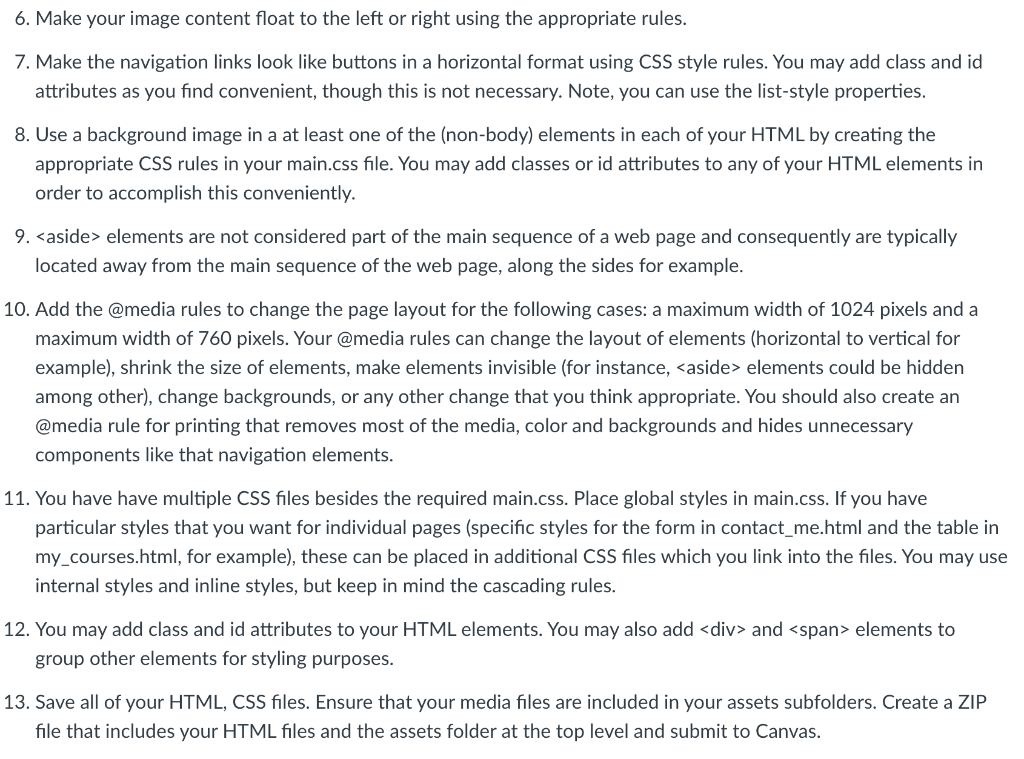
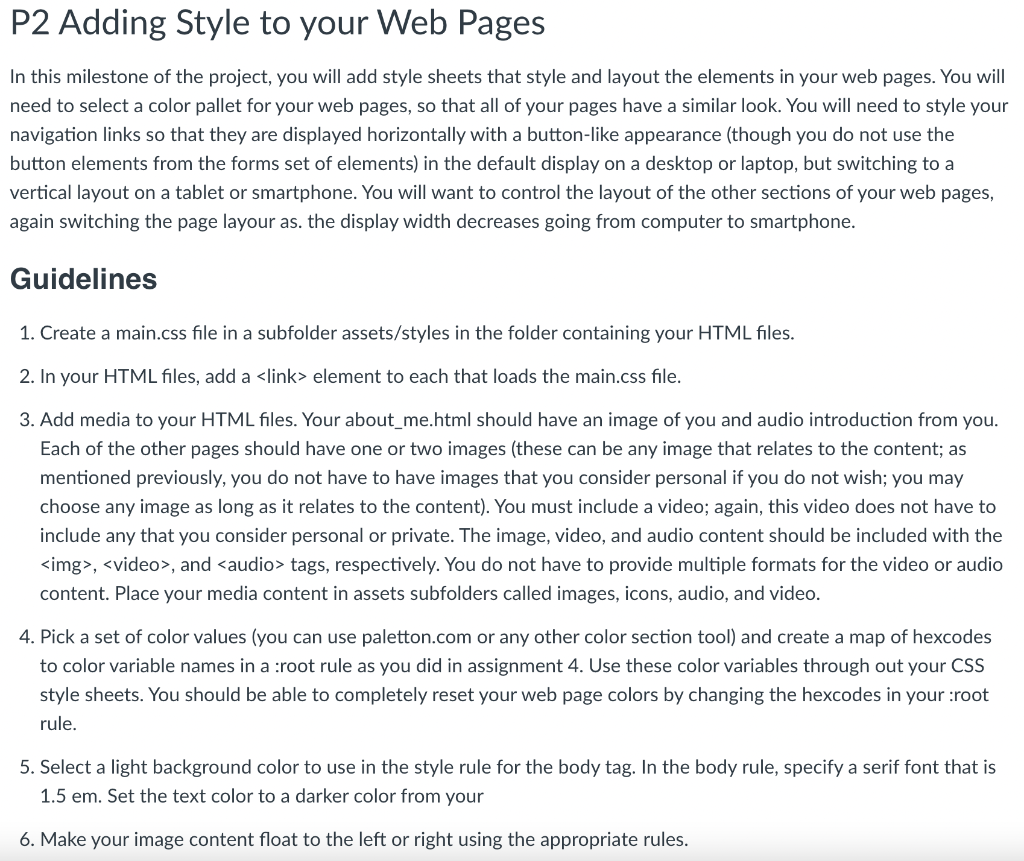
P2 Adding Style to your Web Pages In this milestone
Declare inline, embed into the head of your document, link to an external css file, import a. There are 4 ways of adding css to a webpage: Open each html file you want to contain the style sheet, and add the style information between the start and end. Find out how to create a style sheet document, link it to.
Using external style sheets — codemahal
Open each html file you want to contain the style sheet, and add the style information between the start and end. Learn how to use css to add style to html web pages. Find out how to create a style sheet document, link it to the html page, and write. Instead of writing our css inside the html file, the.
Add Style Sheets to InDesign YouTube
Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Open each html file you want to contain the style sheet, and add the style information between the start and end. Declare inline, embed into the head of your document, link to an external.
P2 Adding Style to your Web Pages In this milestone
There are 4 ways of adding css to a webpage: Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Declare inline, embed into the head of your document, link to an external css file, import a. Using the ide on codehs.com, learn how.
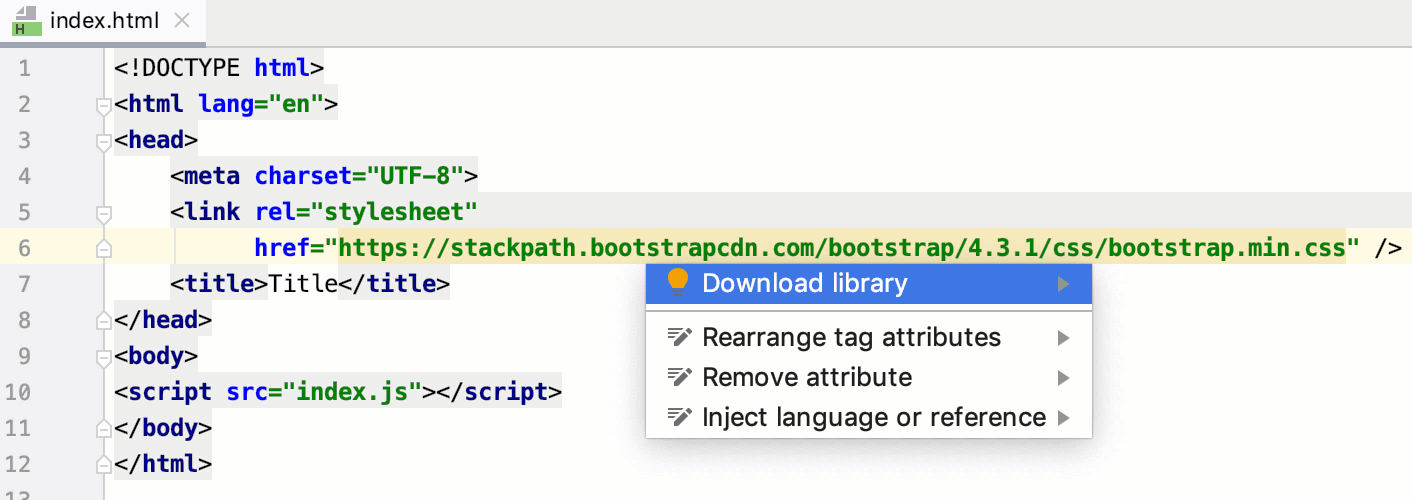
Style Sheets IntelliJ IDEA Documentation
Learn how to use css to add style to html web pages. Find out how to create a style sheet document, link it to the html page, and write. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Declare inline, embed into the.
Chapter 5 Styles and CSS Web Authoring
Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Open each html file you want to contain the style sheet, and add the style information between the start and end. Find out how to create a style sheet document, link it to the.
Using The Ide On Codehs.com, Learn How To Create A New External Stylesheet And Link It To Your Html Files!
There are 4 ways of adding css to a webpage: Declare inline, embed into the head of your document, link to an external css file, import a. Open each html file you want to contain the style sheet, and add the style information between the start and end. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet.
Find Out How To Create A Style Sheet Document, Link It To The Html Page, And Write.
Learn how to use css to add style to html web pages.